FLV動画プレイリストをホームページに挿入
Web FLV Player Pro は簡単に複数の動画を一つのFLV動画プレイリストに統合することができます。下記はFLV動画プレイリストをホームページに挿入する方法です。
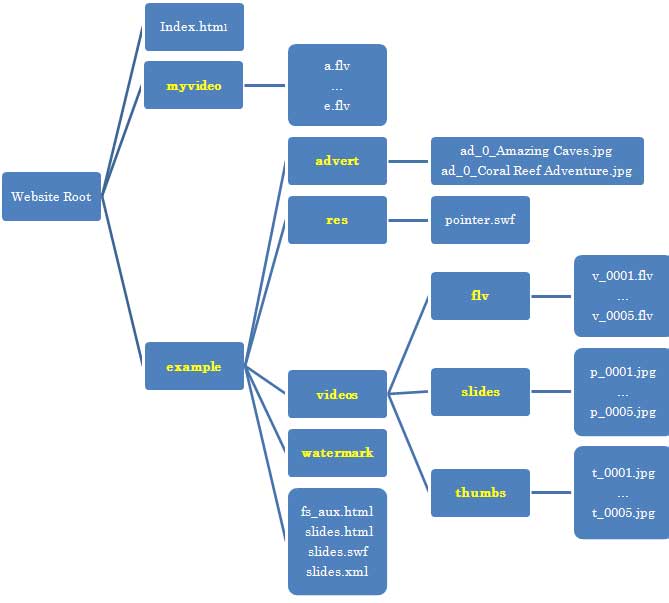
まずはサイトの構成をご覧ください。サイトのルートの下では index.html、myvideo フォルダと example フォルダはあります。フォルダの中にはそれぞれのファイルはあります。exampleフォルダは Web FLV Player Proで作成した動画プレイリストの出力フォルダです。myvideoフォルダには他の動画ファイルはあります。
今、FLV動画プレイリストをindex.htmlファイルに挿入するつもりです。

HTML コードをコピー
FLV動画プレイリストの出力フォルダに fs_aux.html と slides.htmlはあります。メモ帳、Notepad++、Dreamweaverなどでいずれを開いてください。<object> と </object> の中の HTML コードは以下のようです。 以下のコードをコピーして、index.html ページに貼り付けます。
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,0,0" width="571" height="359">
<param name="allowFullScreen" value="true"/>
<param name="movie" value="slides.swf?xml_path=slides.xml" />
<param name="quality" value="high" />
<embed src="slides.swf?xml_path=slides.xml" width="571" height="359" quality="high" allowFullScreen="true" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash"></embed>
</object>
- width は幅で、heightは高さです。
- value と src の値はディレクトリに応じて、swfファイルとxmlファイルのパスを設定する必要があります。
HTML コードを修正
上のサイト構成図から見ると、index.html と slides.swf、slides.xml ファイルは違った層のディレクトリに置かれています。ですが、上記のコードを以下のように変更する必要があります。index.html と exmapleフォルダ は同じ層にありますから。
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,0,0" width="571" height="359">
<param name="allowFullScreen" value="true"/>
<param name="movie" value="example/slides.swf?xml_path=example/slides.xml" />
<param name="quality" value="high" />
<embed src="example/slides.swf?xml_path=example/slides.xml" width="571" height="359" quality="high" allowFullScreen="true" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash"></embed>
</object>
これで修正は完了しました。プレイリスト中の動画は正しく再生できるはずです。
もしFLV動画プレイリスト中の動画をmyvideoフォルダの中の動画に置き換えたいなら、下記をご覧ください。
エディターで slides.xml を開けば、下記のようなコード(一部)はあります。
<video>
<slide v_URL="videos/flv/v_0001.flv" jpegURL="videos/thumbs/t_0001.jpg" d_URL="videos/slides/p_0001.jpg" title="Amazing Caves" url="http://www.web-flv-player.com" URLTarget="0">
<advert>
<item type="image" path="advert/ad_0_Amazing Caves.jpg" position="00:00:03:000" duration="00:00:06:000" fadein="1" fadeout="1" url="http://www.web-flv-player.com/showcase.html" target="0"/>
</advert>
<watermark>
<item type="html" path="<font size="16"><b>Advertisement will be displayed in 3 seconds.</b></font>" position="00:00:00:000" duration="00:00:03:000" origin="top-left" offsetleft="0" offsettop="0" width="571" height="21" transparency="100"/>
</watermark>
</slide>
......(省略)
<slide v_URL="videos/flv/v_0005.flv" jpegURL="videos/thumbs/t_0005.jpg" d_URL="videos/slides/p_0005.jpg" title="Iron man" url="http://www.web-flv-player.com" URLTarget="0">
<advert/>
<watermark/>
</slide>
</video>
上記の v_URL="videos/flv/v_0001.flv"はプレイリストで一番目の動画です。今、myvideoフォルダの中の a.flv に置き換えます。相対パスと絶対パスのどちらを利用してもいいですが、複雑構成のあるサイトには絶対パスはおすすめです。相対パスの場合は、slides.xml にとって a.flv のパスです。v_0001.flv と a.flv の相対パスではありません。(相対パスの詳しい説明はこちらへ... 、絶対パスの詳しい説明はこちらへ...)
- 相対パス: v_URL="../myvideo/a.flv"
- 絶対パス: v_URL="/myvideo/a.flv"
上記の <advert>と</advert>の中のコードは挿入モードで追加したものです。<watermark>と</watermark>の中のコードはオーバーレイモードで追加したものです。
slides.xml ファイルを編集すれば、全てのコンポーネントを変更することもできます。たとえば、自動再生を無効から有効に変更したい場合は、autoPlay="false" をautoPlay="true"に変更すればいいです。自動リピートを有効から無効に変更したい場合は、autoRepeat="true"を autoRepeat="false" に変更すればいいです。
