スライドショーをホームページに挿入
個性的なスライドショーを自分のホームページに挿入すれば、ホームページはきっと生き生きできて、人々の注目を集めることができるでしょう。では、どうすればスライドショーをホームページに挿入できるでしょうか。ここでは、Photo Flash Maker で作ったスライドショーをホームページに挿入する方法を簡単にご紹介させていただきます。
Photo Flash Maker のテンプレートを大ざっぱに分けると、「基本モード」と「高級モード」の二つがあります。モードによって作成されたスライドショーのコードもそれぞれです。もちろん、それぞれのコードによって、ホームページに挿入するのも違います。では、この二つのモードで作成されたスライドショーのコードについての挿入方法をご紹介させていただきます。
基本モードについて
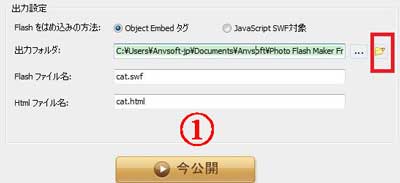
基本モードでスライドショーを作成する場合、出力フォルダにFlash動画(.SWF形式)とHTML ファイルの二つが作成されます。コードがあるのはHTML ファイルです。それで、コードを取得するには、HTMLファイルだけを利用すれば、十分です。では、ここで、例をあげて、具体的な方法をご説明いたします。
基本モードで作ったスライドショー
サンプルとして「cat」というスライ ドショーを作りました。下図のように、Photo Flash Maker で作成されたスライドショーのフォルダを開きください。出力したフォルダには、cat.html とcat.swf という二つファイルがあります。cat.html は出力されたHTMLファイル名で、cat.swf は出力されたFlashファイル名です。

cat.html はメモ帳、DreamWeaver などで開いてください。開いた後、<object> と </object> の中のソースコードを slideshow.html (スライドショーを挿入するために作成したhtml ファイル)にコピーしてください。slideshow.html と cat.swf のディレクトリによって、Value と src は下記の黒字の部分に変更する必要があります。(以下の例は、作成できたcat フォルダがslideshow.html と同じフォルダに保存する場合です)
DreamWeaver で作成できたcat.html をそのままに開く:
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,0,0" width="640" height="480" id="tech" align="middle">
<param name="allowScriptAccess" value="sameDomain" />
<param name="movie" value="cat.swf" />
<param name="quality" value="high" />
<embed src="cat.swf" quality="high" width="640" height="480" name="tech" align="middle" allowScriptAccess="sameDomain" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" />
</object>
slideshow.html と cat.swf のディレクトリによって、パスを変更後:
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,0,0" width="640" height="480" id="tech" align="middle">
<param name="allowScriptAccess" value="sameDomain" />
<param name="movie" value="cat/cat.swf" />
<param name="quality" value="high" />
<embed src="cat/cat.swf" quality="high" width="640" height="480" name="tech" align="middle" allowScriptAccess="sameDomain" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" />
</object>
- width は幅で、height は高さです。数値は自由に設定ですが、幅と幅、高さと高さは同じ数値に設定してください。
- value と src の値はディレクトリに応じて、設定する必要があります。
- ディレクトリを変更したら、従って、value と src の値も変更する必要があります。
高級モードで作ったスライドショー
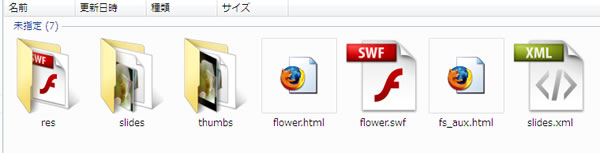
flowerフォルダには、Photo Flash Maker の高級モードで出力したスライドショーのファイルがあります。res フォルダ、slides フォルダ、thumbs フォルダ、flower.html(出力HTML ファイル名)、fs_aux.html(プレビュー用html ファイル)、flower.swf(出力Flash ファイル名)、slides.xml(出力XML ファイル名)などがあります。res、slides、thumbs などのフォルダの名前を変更しないでください。flower.html をメモ帳、Microsoft Word、DreamWeaver などで開いてください。開いた後、<object> と </object> の中のソースコードを slideshow.html にコピーしてください。 slideshow.html と flower.swf のディレクトリによって、Value と src は下記の黒字の部分に変更する必要があります。(以下の例は、作成できたflower フォルダがslideshow.html と同じフォルダに保存する場合です)

DreamWeaver で作成できたflower.html をそのままに開く:
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,0,0" width="480" height="400" id="tech" align="middle">
<param name="allowScriptAccess" value="sameDomain" />
<param name="movie" value="flower.swf?xml_path=slides.xml" />
<param name="quality" value="high" />
<param name="_flashcreator" value="http://www.photo-flash-maker.com"/>
<param name="_flashhost" value="http://www.go2album.com"/>
<embed src="flower.swf?xml_path=slides.xml" quality="high" width="480" height="400" name="tech" align="middle" allowScriptAccess="sameDomain" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" />
</object>
slideshow.html と flower.swf のディレクトリによって、パスを変更後:
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,0,0" width="480" height="400" id="tech" align="middle">
<param name="allowScriptAccess" value="sameDomain" />
<param name="movie" value="flower/flower.swf?xml_path=flower/slides.xml" />
<param name="quality" value="high" />
<param name="_flashcreator" value="http://www.photo-flash-maker.com"/>
<param name="_flashhost" value="http://www.go2album.com"/>
<embed src="flower/flower.swf?xml_path=flower/slides.xml" quality="high" width="480" height="400" name="tech" align="middle" allowScriptAccess="sameDomain" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" />
</object>
- ソースコードと基本モードの違いはXML ファイルを読み込む必要があります。ですが、XML ファイルのパスを指定する必要があります。同じスライドショーの全てファイルは同じフォルダに置くのはおすすめです。
